2010년 웹디자인 트렌드는 '어떤 변화와 요소들이 가장 쟁점이 될 것인가?'는 디자이너, 개발자 모두에게 아주 중요한 리소스입니다. 그런 연유로 새로운 한해가 시작되면 전문가들이 향후 트렌드 전망을 매체를 통해 발표하고 현업 실무 디자이너와 개발자들은 업무 지침으로 참고하여 프로세스에 반영하게 됩니다.

HTML5 & CSS3, 2010 웹디자인 트렌드 큰 변화
최근 해외 웹 트렌드 및 디자인 아이디어를 공유하는 해외 유명 사이트 '웹 디자이너 월(Web Designer Wall)'에서 디자인 전문가들이 2010년 디자인 트렌드 예측한 'Design Trends (Predictions) in 2010' 이란 글을 발행했습니다.
그 개요를 정리해 보면 'HTML5' 와 'CSS3'을 가장 큰 변화로 전망했고, 소셜 네트워크 서비스(SNS)인 트위터(twitter)를 통한 브레인스토밍에 있어서도 2가지 요소가 큰 비중을 차지했다고 밝히고 있습니다. 아주 유용한 글이기에 원문을 번역하여 국내 웹디자이너및 개발자들이 함께 공유하면서 한번쯤 생각해 보고 업무에 도움이 되었으면 하는 바람입니다.
디자인 동향 예측 2010
우리는 새로운 10년을 시작하는 그 분기점에 들어서 있습니다. 예측컨대 2010년의 웹디자인은 실험적인 작품과 함께 재미와 흥미로움이 충족할 것입니다. 디자이너와 개발자는 CSS3와 HTML5로 인상적인 디자인을 만드는 새로운 기능을 활용하게 될 것으로 내다봅니다.
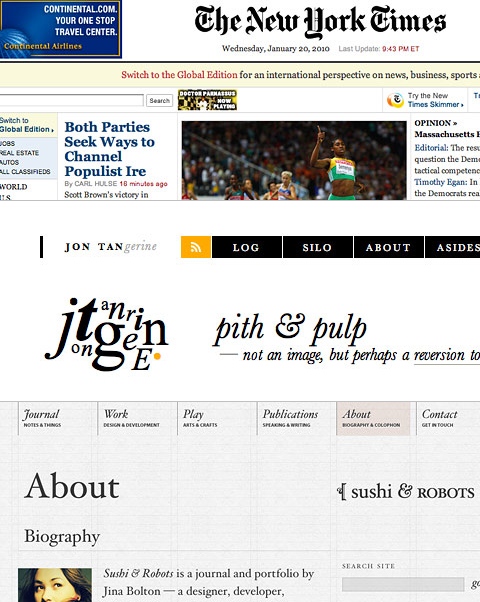
스케치와 대형 백그라운드 스타일은 사라질 것입니다. 세리프 폰트(serif font)와 질감 백그라운드(texture background)가 인기가 있을 것이며, CSS3 덕분에 우리는 둥근 모서리, RGBA의 투명도, 드롭 쉐도우(drop shadow) 그리고 스마트폰의 성장과 함께 모바일 웹디자인(mobile web design)이 올해 주목받게 될 것입니다.
1. 세리프 글꼴들(Serif Fonts)
지난 10 년간 대부분의 웹 사이트들이 Verdana 또는 Arial(san-serif) 글꼴로 디자인 되었지만, 새로운 10년에서는 변화되어 나갈 것이고 세리프 글꼴들 더 많은 관심을 받게 될 것입니다. 그 이유는 'Next Serif Trend' 기사를 읽어 보면 어렵지 않게 알 수 있을 것입니다.

2. 큰 표제들(Big Headings)
디자인 인터페이스의 일부인 웹사이트 헤더(Header)의 큰 표제는 2010년에 더 많은 인기를 얻게 될 것입니다.

3. 사용자 정의 글꼴 포함(Custom Font Embedding)
'Typekit'와 같은 서비스는 고품질의 무료 폰트(FontSquirrel, OpenType, The League of MoveableType)들을 활용 가능케 해 디자이너들의 글꼴리스트를 확장시킬 것입니다. 그러므로 더 많은 사람들이 올해에는 사용자 정의 글꼴을 포함하게 될 것이라 생각합니다.

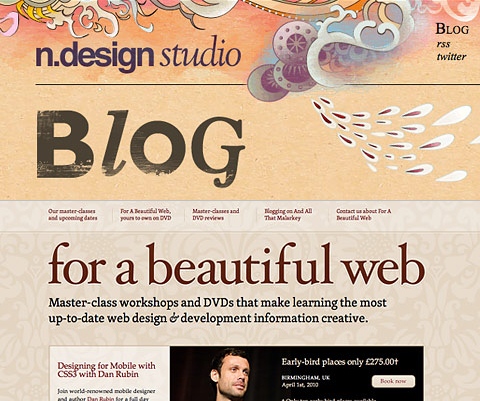
4. 질감 배경(Texturized Background)
큰 배경 트렌드는 점차적으로 밀려 나게 될 것이고, 섬세하고 질감이 살아있는 배경이미지 특히 밝은 노이즈를 반영한 배경 이미지를 사용하는 트렌드가 대신하게 될 것입니다.

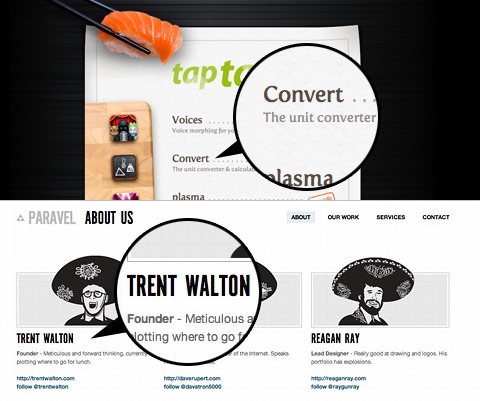
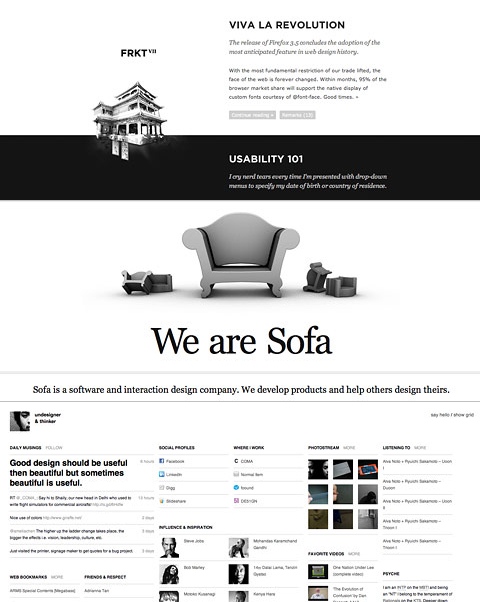
5. 미니멀리스트 & 그리드(Minimalist & Grid)
미니멀과 그리드 디자인들은 오늘날의 새로운 것은 되지 않습니다. 그것들은 지난 몇 년 동안 인기가 있었고 2010 년까지 지속적으로 성장할 것입니다. 이전에 발행한 글들을 통해 최소한의 미니멀 사이트를 확인할 수 있습니다.

6. CSS3 새로운 기능 (CSS3 New Features)
비록 CSS3가 아직은 모든 브라우저에서 완전히 지원되지는 않습니다만 둥근 모서리(rounded corners), 멀티 배경 이미지(multi background images), 다중 열(Multi-column), 윤곽선 이미지(border images) 그리고 애니메이션(animation) 등 디자이너들에게 많은 새로운 기능을 경험하게 할 것입니다. 다음 사이트는 fallbacks과 함께 CSS3의 새로운 기능을 잘 구현해 보여주고, CSS를 활용한 더 많은 실험적인 작품을 볼 수있습니다.
-. CSS3 애니메이션(CSS3 Animation)
크리에이 뉴트론(Neutron Creations) 블로그에서는 웹킷(webkit-transform)을 사용해 원형 그래픽 회전 변환을 보여주고 있는데 Mac용 크롬 또는 Safari에서 볼 수있습니다. 만약 여러분의 브라우저가 웹킷을 지원하지 않는다면 그냥 정적인 원형 그래픽만 표시됩니다.

-. 둥근 테두리와 상자 그림자 (Rounded Borders and Box Shadows)
테두리의 라운드 그리고 상자의 그림자는 가장 일반적으로 사용되는 CSS3 속성입니다.

-. 텍스트 그림자(Text Shadow)
많은 디자이너들은 텍스트에 좀 더 심도 깊은 그림자를 추가하여 사용하게 될 것입니다.

-. RBGA & 불투명도(RBGA & Opacity)
RGBA로 만들면 배경 이미지 투명도 설정이 쉬워집니다. 많은 디자이너들이 이 기능으로 반투명 효과를 만들고 어떤 활용을 하게 될 지 기대를 가져 보게 됩니다.

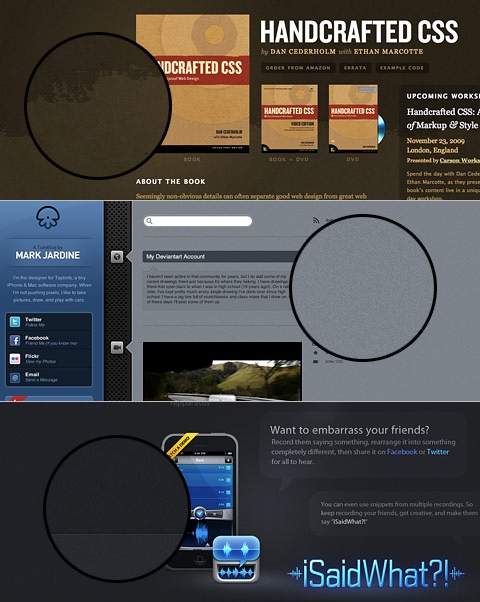
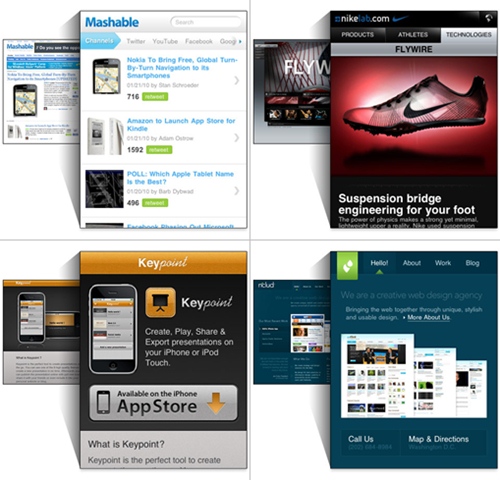
7. 모바일 디자인(Mobile Design)
2007년 아이폰(iPhone) 출시 이후, 전 세계가 휴대폰 디자인에 대한 이야기로 술렁이고 있습니다. 지금은 더 많은 스마트폰에서 CSS와 자바 스크립트를 완전하게 지원해야 합니다. 모바일 디자인은 확실히 웹 디자인의 미래가 될 것입니다. 웹 어플리케이션 제공 사이트와 디자인 에이전시에 이르기 까지 많은 사이트들이 모바일 버전을 제공하고 있습니다. 아래는 몇 가지 좋은 예입니다

2010년 웹디자인 트렌드 화두는 HTML5 와 CSS3
2010년은 웹 디자이너 및 개발자들에겐 새로운 모험이 될 것입니다. 많은 사람들이 트위터 브레인스토밍 답글을 통해서도 CSS3이 올해 웹디자인 트렌드의 화두가 될 것으로 믿습니다. 만약 아직도 CSS3 과 HTML5 를 확인하지 않았다면 실제로 경험해 보시길 바랍니다.
왜냐하면, 여러분의 디자인과 코드를 바꾸게 될 새로운 방법이기 때문입니다. 새로운 기능과 효율적 레이아웃을 보다 깔끔하게 만들고 활용할 수 있습니다. 예를 들어 여러 개의 배경이미지를 표현하기 위해 'div' 태그를 추가하는 것을 대신하고, CSS3와 함께 <div id="header"> 태그 대신 HTML5 안에서 <header>로 간단하게 작성할 수 있습니다.
출처 : http://designlog.org
 사이버 스페이스 속의 미술, 넷 아트
사이버 스페이스 속의 미술, 넷 아트

Facebook 댓글