12
2014-May
Splits-Cylinder Tutorial
http://lindelokse.deviantart.com/art/Splits-Cylinder-Tuto-for-Apo-210366882
Apophysis 영문 튜토리얼들을 하나씩 만들어 보고 있습니다. 나름대로 만들면서 한글로 쉽게 설명하고자 하지만 프랙탈의 특성으로 인하여 저 또한 상당히 설명하기 어려운 부분이 있습니다.
만드는 설정값이나 상황에 따라 미묘한 차이가 있어 각자의 운(?)에 맡기는 부분도 있음을 미리 알립니다.^^
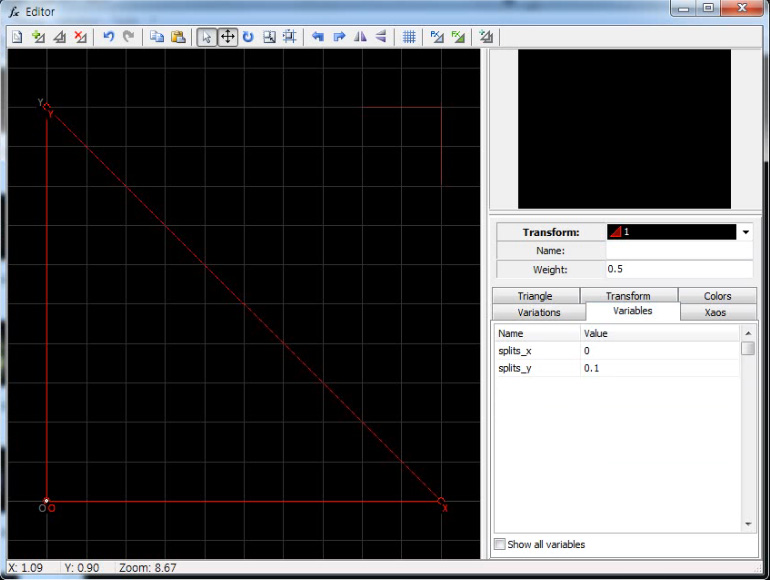
Step1)

아래와 같이 세팅합니다.
Variations tab에서
- linear = 0
- splits = 1
Variables tab에서
- splits_x = 0
- splits_y = 0.1
weight = 100
color speed = 0.937
* 미리보기에서는 아직까지 아무 반응이 없습니다. 너무 걱정하지 마세요^^
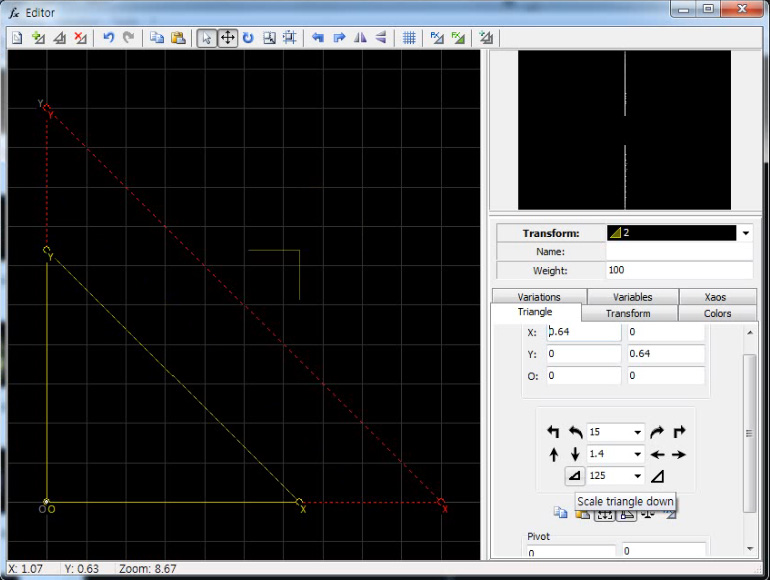
Step2)
Fx 에디터에 상단 좌측에서 두번째 Add transform(+표시가있는 삼각형) 아이콘을 클릭하여 새로운 삼각형을 추가합니다.(노란색이 생성됩니다)
Variations tab에서
- linear = 0
- splits = 1
Variables tab에서
- splits_x = 0
- splits_y = 0.1
weight = 100
color speed = 0.95

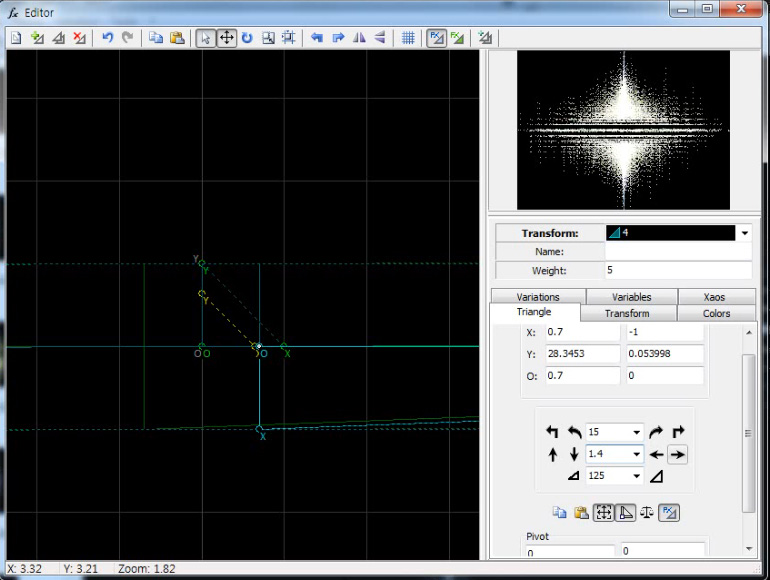
위 그림과 같이 Triangle tab으로 가서 스케일을 125로 입력하고 숫자 왼쪽의 작은 삼각형을 두번 눌러서 축소합니다.
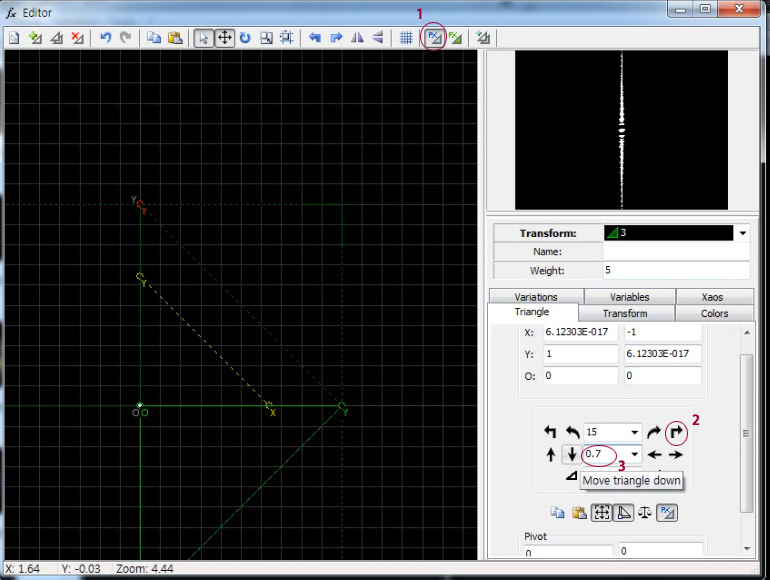
Step3)
Fx 에디터에 상단 좌측에서 두번째 Add transform(+표시가있는 삼각형) 아이콘을 클릭하여 새로운 삼각형을 추가합니다.(녹색이 생성됩니다)
Variations tab에서
- linear = 0
- cylinder = 0.03
- gaussian_blur = 0.005
- pre_blur = 0.5
Color tab에서
- weight = 5
- color speed = 0
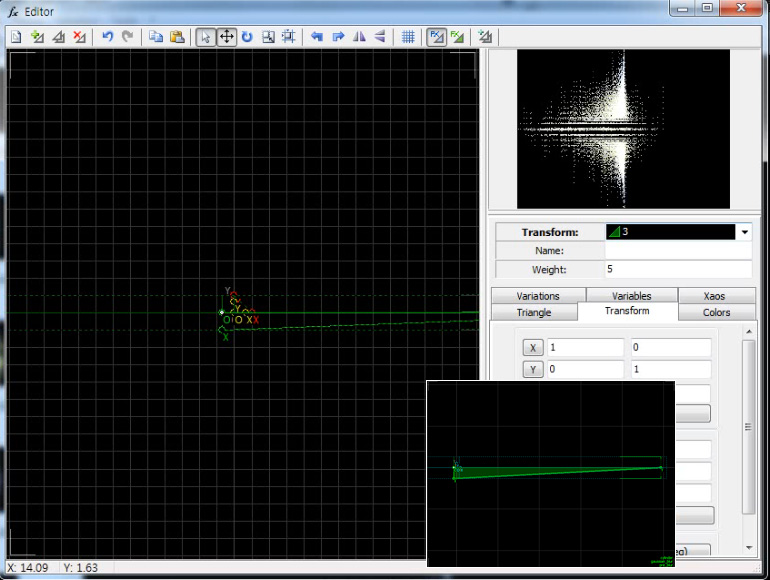
아래 그림과 같이 3번 삼각형(녹색)이 선택된 상태에서 상단 PX 모양의 Post-Transform 버튼을 클릭합니다.
Triangle Tab에서 시계방향으로 90도 회전을 시킵니다.

위 그림에서 1, 2, 3 번 순서대로 진행합니다.
3번 0.7를 입력한 후 -> 버튼을 1번 눌러 왼쪽으로 이동시킵니다.

위그림과 같이 3번 삼각형 우측 꼭지점을 잡아당겨 임의로 늘어 뜨립니다.
3번 삼각형을 선택하고 상단 아이콘 작은 삼각형 2개가 겹쳐져 있는 Duplicate transtorm 클릭하여 3번 삼각형을 복사합니다.
이렇게 4번 삼각형에 다음과 같이 설정합니다.
Variations tab에서
- cylinder = 0.03
- gaussian_blur = 0.005
- pre_blur = 0.5
Color tab에서
- weight = 5
- color speed = 0
현재 우리는 파이프(pipe) 모양을 만들어 가고 있습니다.
4번삼각형을 선택된 상태에서 Post Transtorm 아이콘을 클릭합니다.
Triangle tab에서 move영역에 1.4를 입력 후 오른쪽(->) 이동 버튼을 클릭합니다.

Step4)

위의 그림과 같이 Xaos 탭에서 설정값을 각각 삼각형의 셋팅에 맞추어 변경합니다.
수고하셨습니다.
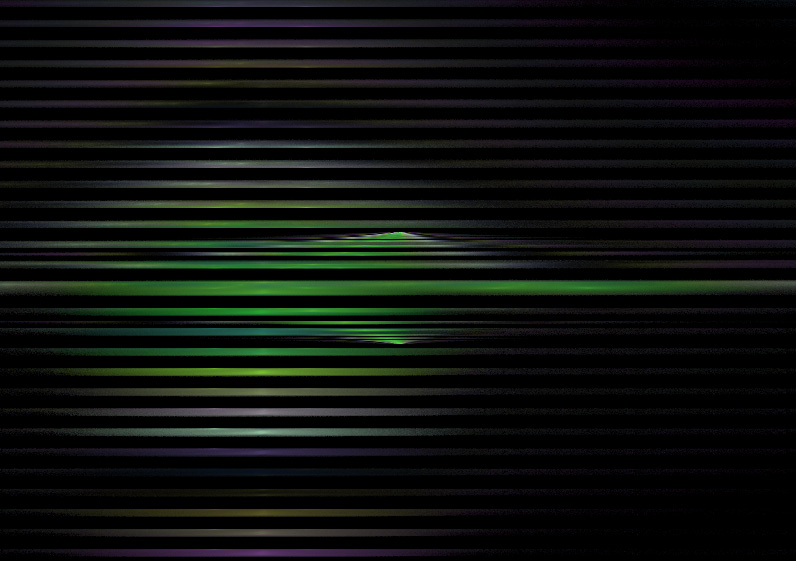
지금까지 작업을 했다면 무언가가 만들어졌을 겁니다.
저는 아래와 같은 이미지를 만들었습니다. 각자 만드는 사람의 상황에따라 컬러나 모양이 조금씩 다를것입니다.

지금까지 한 작업을 저장합니다.

기본 프레임(Flame)은 앞으로 다양하게 응용되기 때문에 저장을 꼭 해두시기 바랍니다.
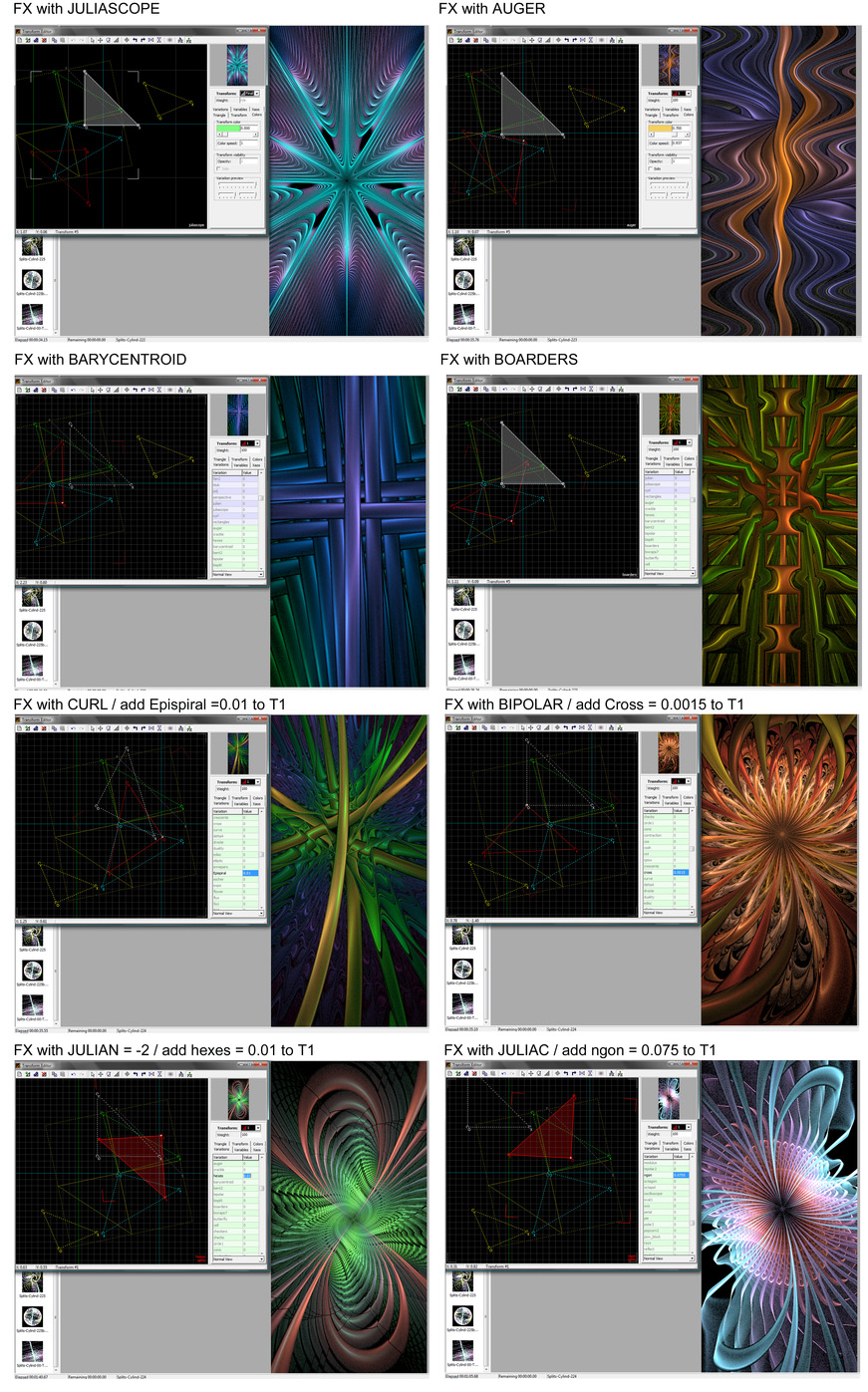
추가 응용하기




** barycentroid 플로그인은 첨부합니다.
25
2014-May
울트라프랙탈5.x 사용설명서(ultra Fractal Manual) -no2울트라프랙탈5x 를 밑에 있는 1차 4.03설명서 이어서 계속하겠습니다.
먼저 no-2 하기전에 첫번째 울트라프랙탈 4.03 설명서를 학습하고 이 장을 따라하기 바랍니다.
1.차 울트라프랙탈 설명서 보기
http://www.cgtool.com/xe/1428
울트라프랙탈 5.x 설명서
1차 설명서 이어 계속됩니다.
4. Layer 작업
① (저장 해둔 Fractal Image 불러오기)
File- Open- Phoenix Julia 1.ufr 선택
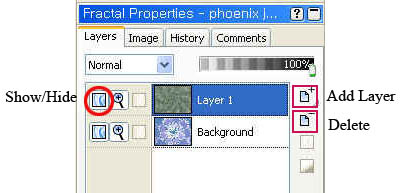
② (Layer tab 다루기)
Fractal Properties 도구 창의 Layer tab 클릭
새 Layer를 추가하기 위해서 “Add Layer” Button 클릭

그러면 아래 Background와 그 위의 “Layer1”이 만들어졌다.
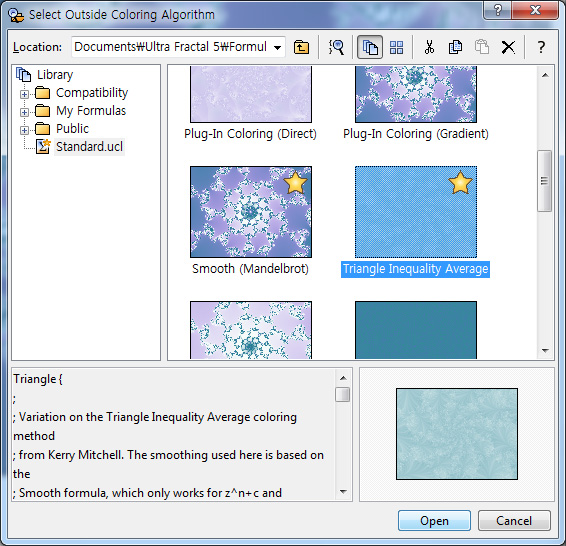
③ (Layer1에 색상 적용하기)
Layer Properties 작업 창의 “Outside” tab 클릭-오른쪽의 Browse Button 클릭- 열리는 창에서 우측 목록의 “Triangle Inequality Average” 선택- Open 클릭

④ (“Gradient Editor” 열기)
Fractal 메뉴- Gradient 선택 (또는 Tool Bar의 Gradient Button 클릭)
#Gradient 편집 창이 열린다. 동시에 Tool Bar에 Gradient 메뉴도 표시 된다.
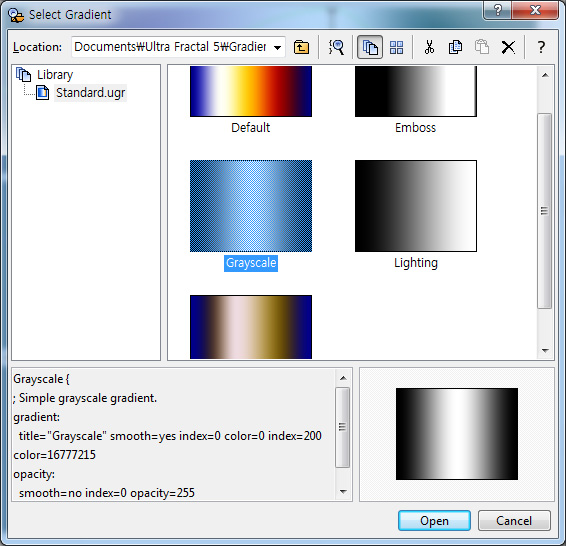
⑤ (“맞춤 Gradient” 불러와서 적용하기)
File- Replace 선택- 열리는 창 왼쪽의 Standard.ugr 선택- 오른쪽의 “Grayscale” 선택- Open 클릭
⑥ (“Outside” tab에서 변수 조절하기)
Layer properties 도구 창의 “Outside” tab에서
- Color Density 값을 1 로 변경
- Transfer Function 항에서 Linear 선택
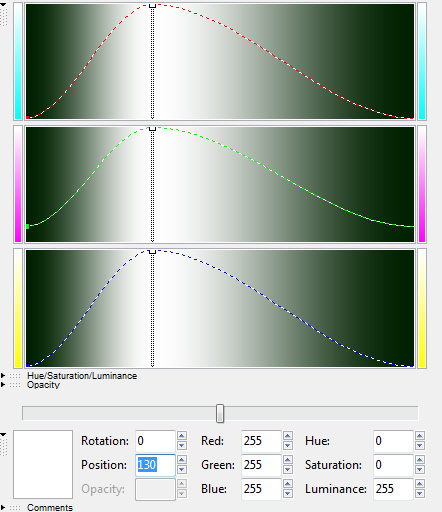
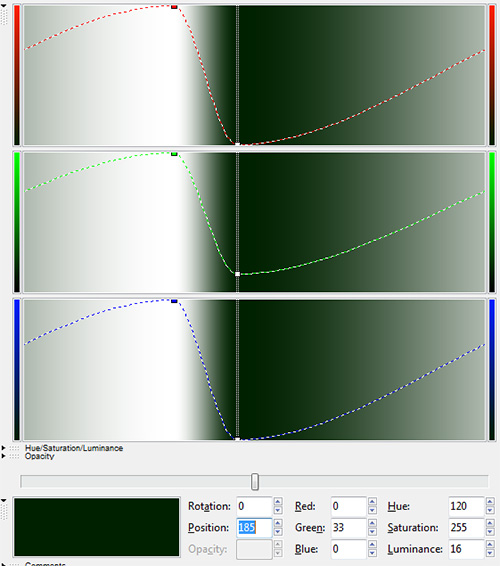
⑦ (Gradient 편집 창의 Control Points 다루기)
#참고: 현재 Gradient 편집 창의 색 판에는 두 개의 Control Sets (조절 점 그룹)이 보인다. 왼쪽 끝 Control Points Set은 각 색 판의 밑 바닥에 붙어 있고(Black Color 생성) 중간의 Control Points Set은 각 색 판의 상 변에 붙어 있다(White Color 생성)
- Control Points를 클릭하고 전후 좌우로 Drag하면서 Image의 색상 변화를 살펴본다.
- Control Point가 색 판 상 변에 붙으면 White Color를 생성한다.
- Control Point가 색 판 하 변에 붙으면 Black Color를 생성한다.
- Control Point가 색 판 안에 있으면 그 위치의 색을 생성한다.
⑧ (Control Data 창에 값을 입력하기)
- Control Data 입력 창에 다음의 “위치 값”을 입력한다
- White Control Points 클릭- Position 난에 130 입력
- Black Control Points 클릭- Position 난에 185 입력
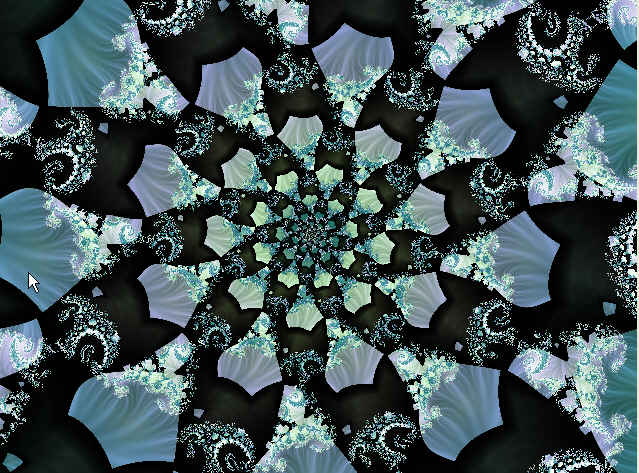
그 결과 Fractal Image는 다음과 같이 바뀌었다.

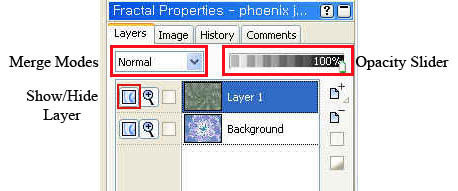
Fractal Properties 도구 창의 “Layer” tab을 보자.

※참고1:현재 두 개의 Layer가 있으나 작업 창에서는 상단의 Layer1의 Image만 보인다. 이 Layer의 Image가 100% 불투명하기 때문이다. 왼쪽의 Show/Hide Button을 사용하면 아래 Background Image를 볼 수도 있고 가리울 수도 있다.(Photoshop Layer와 비슷하다)
※참고2: Photoshop과 같은 두 개의 기능이 또 있다.
상단 왼쪽의 Merge Modes는 Photoshop의 색상 Mode이다. 그 오른쪽에는 불 투명도를 조절하는 슬라이더가 있다. 두 기능을 사용하면 상하 두 Layer의 색상 혼합과 이미지 합성 작업을 할 수 있다.
⑩ (세 번째 Layer 작업하기)
Layer1클릭- “Add Layer” Button 클릭(그 결과 Layer1과 똑 같은 Image의 Layer2가 추가 되었다)
Layer 이름을 작업하기 편리한 것으로 바꾸기로 한다.
Layer 이름을 우측 마우스 클릭- Rename 선택
Background= “Coloring” 입력 - Enter Key 클릭
Layer1= “Texture” – Enter 클릭
Layer2= “Web” – Enter 클릭
⑪ (맞춤 색상 불러와서 적용하기)
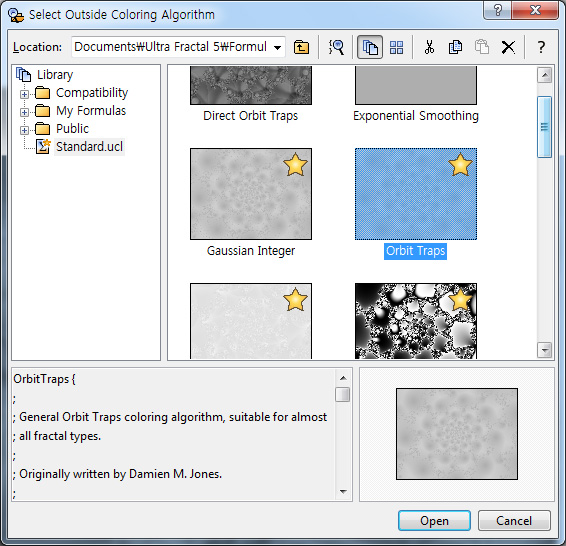
“Web” Layer 클릭- Layer Properties 도구 창의 “Outside” tab 클릭- “Browse” Button 클릭- 열리는 창 오른쪽 목록에서 “Orbit Traps” 선택- Open 클릭
⑫ (“Outside” tab에서 Gradient의 투명도 조절하기)
Color Density 값 = 5
Trap Shape 변수 = Rectangle 선택
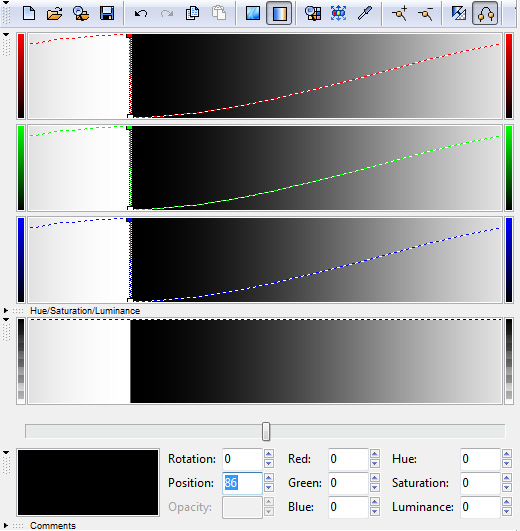
⑬ Fractal 메뉴- Gradient 선택(또는 Tool Bar의 “Gradient” Button 클릭)
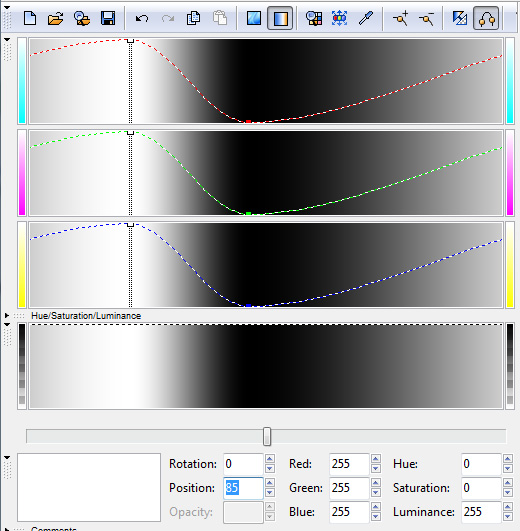
상단 RGB Color Bar에서:
White Control Points 클릭- Position 값= 85 입력 (또는 Drag)

Black Control Points 클릭- Position 값= 86 입력 (또는 Drag)

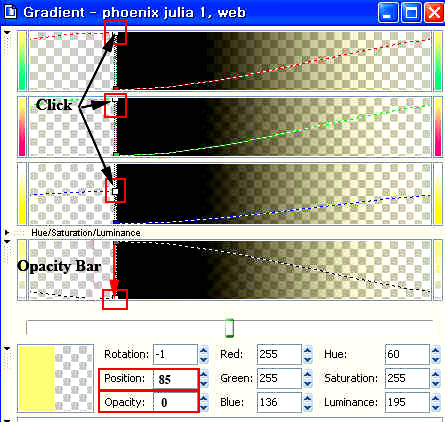
⑭ (“Link Color and Opacity” 기능을 사용하여 색상 조절과 투명도 조절을 연동시켜 한꺼번에 하기)
먼저 Gradient 편집 창 좌측의 작은 3각형을 클릭하고 Opacity Bar를 확장한다.
Gradient 메뉴의 “Link Color and Opacity” 선택
상단 RGB Color Bar에서:
White Control Points Set 클릭-
하단 Opacity Bar의 동일한 Control Point 클릭- 제일 아래 밑 변까지 Drag(또는 Control Data 입력 창의 Position 값에 85 입력)

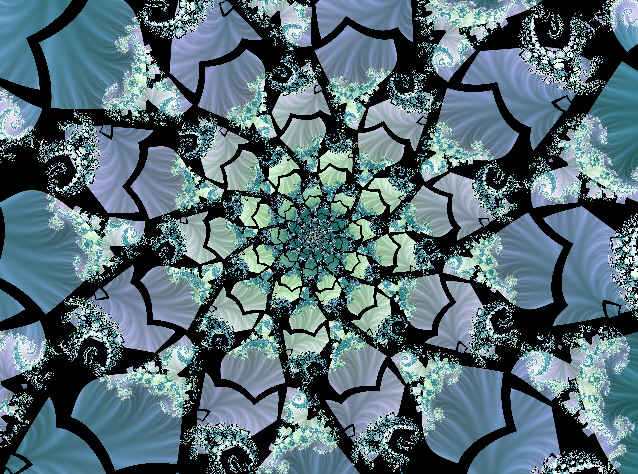
그 결과 Image는 다음과 같이 바뀌었다.

⑮ (Control Points 만들기)
Gradient 편집 창을 우측 마우스 클릭- 메뉴에서 Insert 선택(그러면 마우스 커서가 Insert 도구로 바뀐다)- Black Control Points의 오른쪽 빈칸 클릭(그러면 새 Control Point Set이 만들어 진다)
하단의 Control Data 입력 창에 아래와 같이 값을 입력:
Red=0, Green=0, Blue=0
Position=115
Opacity=255
위와 같이 다시 한번 편집 창 우측 마우스 클릭- Insert 선택- 색 판의 빈 공간 클릭(Control Point Set 생성)하고
하단의 Control Data 입력 창에 아래와 같이 값을 입력.
Red=255; Green=255, Blue=255
Position=116
Opacity=0
※참고: 위 Red, Green, Blue 값이 모두 0 이고 Opacity 값이 255가 되면 115 위치의 Control Points는 100% 불투명 이다. 반대로, RGB 값이 모두 255 이고 Opacity 값이 0 이 되면 116 위치의 White는 100% 투명하게 된다.
※ 그 결과 Image는 다음과 같이 바뀌었다.

# File- Save (이름= Phoenix Julia 2)
여기까지 두번째 Tutorial 입니다.
- 계속-
Facebook 댓글
02
2014-Jun
울트라프랙탈5.x 사용설명서(ultra Fractal Manual) -no3
울트라프랙탈 한글 설명서 no1 : http://www.cgtool.com/xe/1428
울트라프랙탈 한글 설명서 no2 : http://www.cgtool.com/xe/15382
울트라 프랙탈의 세번째 설명서를 올립니다.
5. Transformation 작업
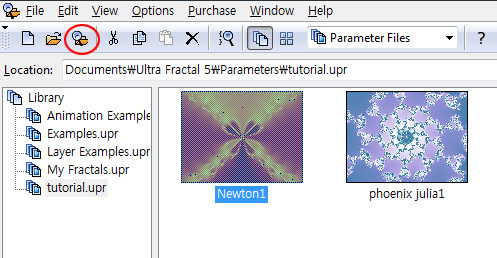
① (저장 해둔 Image 불러와서 변형 하기)
File- Open- Newton 1 선택
(또는 아래 그림처럼 Browser 버튼을 클릭!)

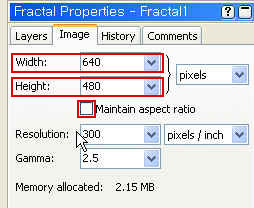
② Fractal Properties 도구 창의 “Image” tab 클릭

Maintain Aspect ratio 체크 해제
Width 값을 지우고 Height와 같은 값(480) 입력
(그 결과 Image는 정 4각형으로 되었다)
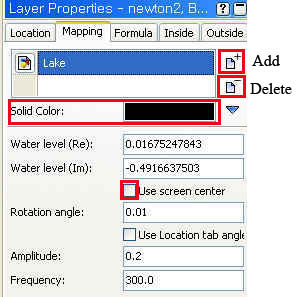
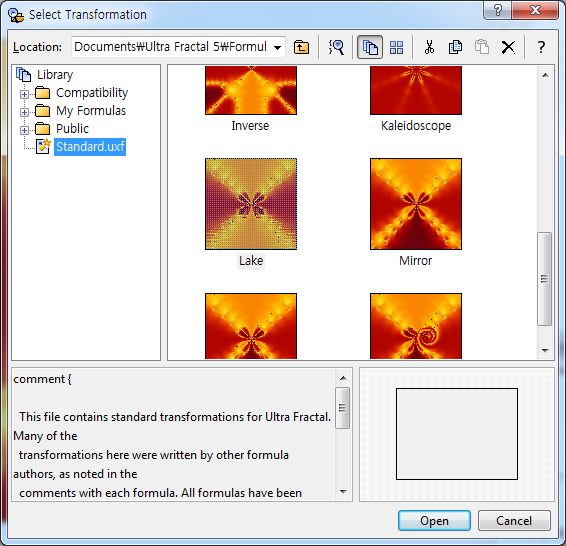
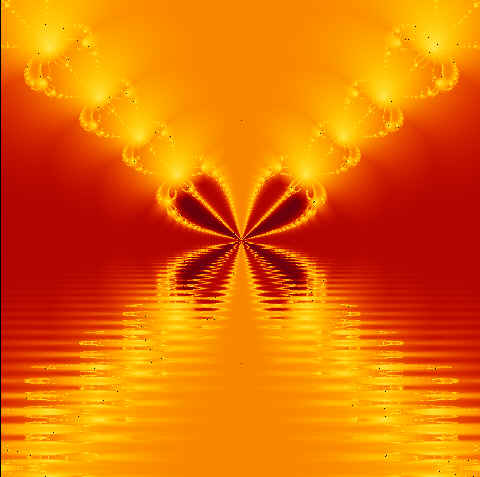
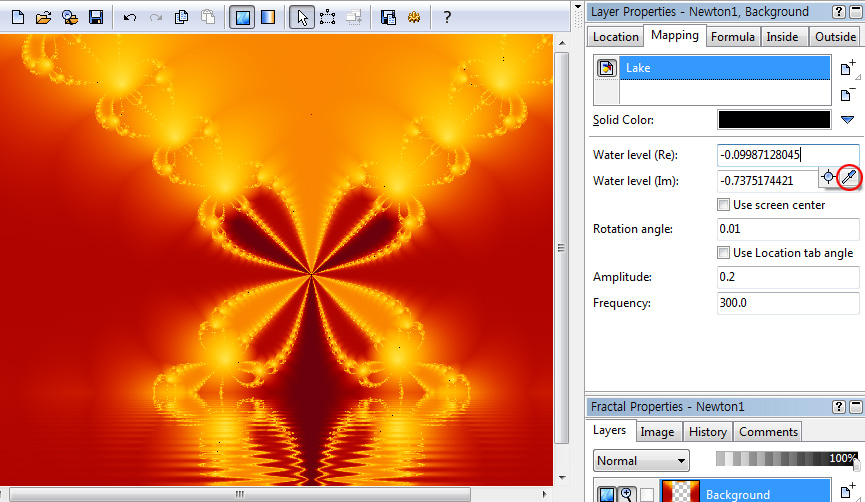
③ (“Mapping” tab에서 Image 변형하기)
Layer properties도구 창의 “Mapping” tab 클릭-Add Button 클릭

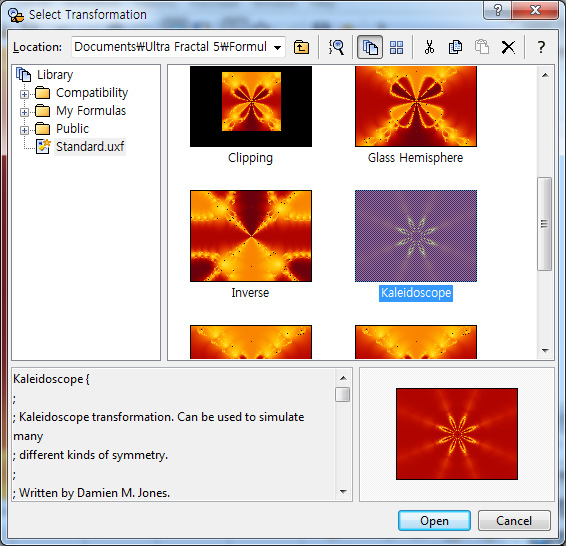
그러면 “Select Transformation 창이 열린다.
왼쪽의 “Standard.uxf” File 클릭- 오른쪽 목록에서 “Lake” 선택- Open 클릭.



※ 참고: Transformation(변형)의 첫 두 변수 값은 Water Level(Re) 와 Water Level(Im) 이다.
이 변수의 초기(Default) 값은 0, 0 이다.
이 초기 값은 물결 무늬의 수면을 화면 중간으로 잡아준다.
Water Level 변수 필드를 클릭 또는 우측 마우스 클릭- Eyedropper 선택(그러면 마우스 커서가 Eyedropper Tool로 바뀐다)
마우스를 Fractal Image 위를 Drag하면서 오른쪽 “Fractal Mode” 도구 창의 “미리 보기”를 보면 형태가 변화하는 것을 보게 된다.
만족스런 형태가 될 때 클릭 하면 그 상태의 Image로 갱신된다.
④ (“Use screen center” Option으로 초기화(Default)하기)
“Mapping” tab의 “Use screen center” 체크 (위③ 참조)
그러면 그 동안 변경된 Water Level 값을 무시하고 초기화 한다.
즉, 수면 위치와 물결 무늬를 원 상태로 되돌린다.
⑤ (Kaleidoscope:만화경 효과 적용하기)
“Layer” tab 클릭- Layer 이름을 “Lake”로 변경
⑥ 오른쪽 “Add Layer” Button 클릭- Layer 이름을 “Sky”로 변경
⑦ “Mapping” tab 클릭- 오른쪽 “Delete” Button 클릭
그 결과 앞에서 작업했던 “Lake” 변형 효과가 삭제되고 원래의 “Newton 1” Image로 바뀌었다.
※참고: “Mapping” tab의 Delete는 Layer를 삭제하는 것이 아니고 변형(Transformation) 효과를 삭제한다.(Layer 삭제는 “Layer” tab에서 한다)
⑧ “Mapping” tab의 오른쪽 Add (Transformation) Button 클릭- 열리는 창의 왼쪽 Standard.uxf 선택하고 오른쪽 목록에서 Kaleidoscope 선택

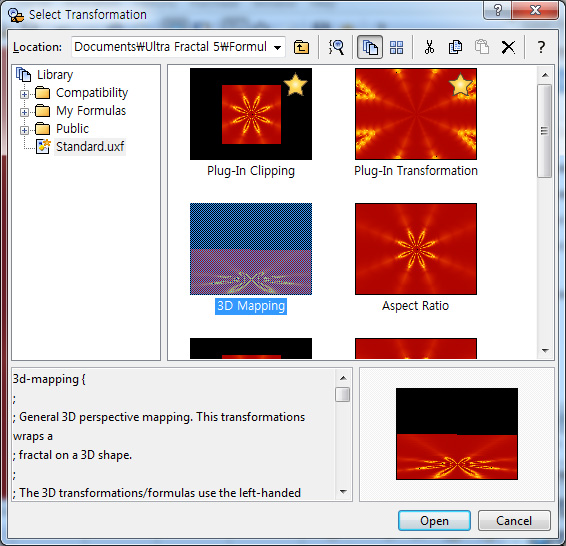
⑨ (3D Mapping 적용하기)
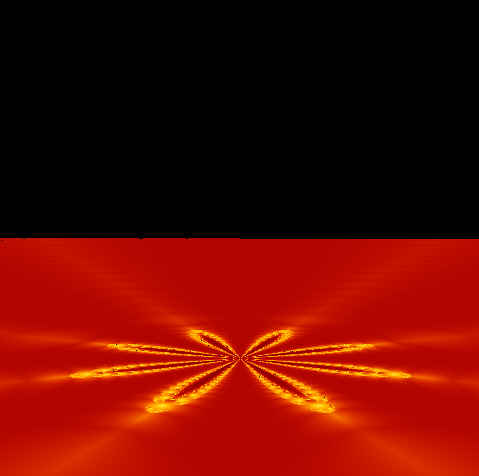
“Mapping” tab의 오른쪽 “Add” Button 클릭- 열리는 창에서 “3D Mapping” 선택 (그 결과 만화경 꽃이 하반 부로 내려가고 상반부는 Black Color로 채워졌다) 

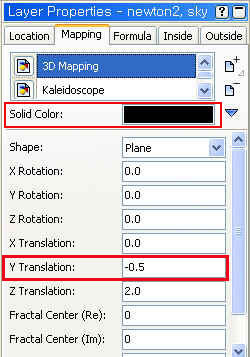
“Mapping” tab의 변수 Y축 Translation 값은 -0.5 이다.
이 값을 0.5로 변경하면 Image의 아래 위가 뒤바뀐다..

⑪ (Black Color 영역을 응용하기)
※참고: 하반부 Black Color 영역은 무엇인가?
다른 색상 채우기, 다른 Fractal Image 붙여 넣기, Mask로 사용하기 등 여러 가지로 활용된다.
“Mapping” tab의 Solid Color 항 우측 검은 색 판 클릭(그림 ⑩에 보이는 검은색 사각형)!
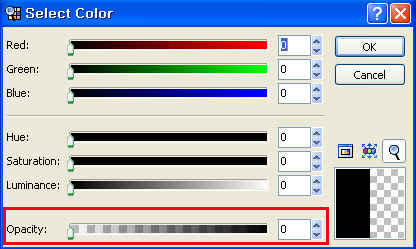
그러면 아래와 같은 색상 선택(Select Color)창이 열린다.

먼저 RGB Color의 Slider를 좌우로 움직이거나 오른쪽 색상 값을 입력하면서 Image의 변화를 살펴 본다.
그러나 여기서 가장 주요한 공부는 Black Color 영역을 투명하게 만드는 것이다.
제일 아래 Opacity Slider를 왼쪽 끝까지 Drag 한다
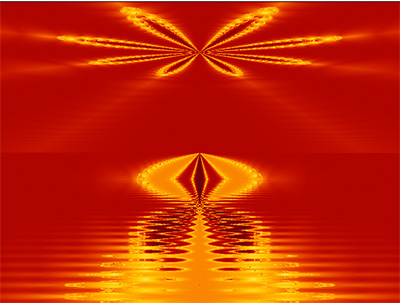
.그 결과 검정 색 영역이 투명화 되면서 그 아래 Layer Image의 Lake 효과가 나타나면서 만화경 꽃과 합성이 되었다.
OK 클릭 하고 “Select Color” 창을 닫는다. 
⑫ (Layer 추가하고 “Twist” 변형 효과 적용하기)
“Layer” tab 클릭- “Add” Button 클릭 (세 번째 Layer 생성)
Layer 이름을 Sphere로 변경한다
“Mapping” tab 클릭- “Delete” Button 클릭(모든효과 삭제/3D Mapping, Kaleidoscope)
“Mapping” tab 클릭- “Add” Button 클릭- 열리는 창 오른쪽 목록에서 “Twist” 선택- Open 클릭

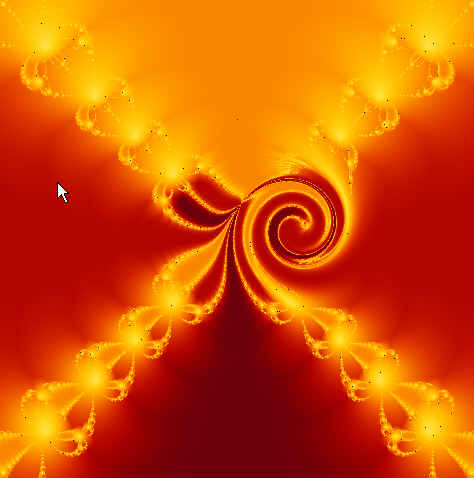
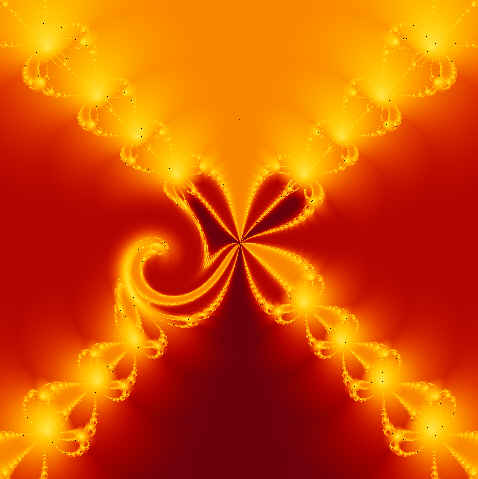
⑬ (“Twist” 변형의 변수 조절하기)
“Mapping” tab 클릭- 변수 값 입력 칸에 다음의 값을 입력한다.
Twist Center(Re)= -0.65
Twist Center(Im)= -0.18125
Strength= 4
Decay Factor= 10

그 결과 Image는 아래와 같이 되었다

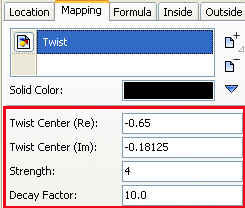
“Mapping” tab 클릭- “Add” Button 클릭- 열리는 창의 오른쪽 목록에서 “3D Mapping” 선택- Open 클릭
- Solid Color 판 클릭- Opacity Slider= 0
- Shape = Sphere
- Y Translation= 0
- Z Translation= 2.5
그 결과 Sphere가 만화경 꽃 아래로 이동했다

⑭ (Layer 추가하기)
※ 참고1: Frame 만드는 방법은 Solid Color Layer를 만들고 투명영역을 잘라낸다 (Clip out)
- “Layer” tab - Add Button 클릭- Layer 이름을 Frame으로 변경
- “Mapping” tab- “Delete” Button 클릭(“Sphere가 삭제 되었다)
- “Formula” tab- Browser 클릭- 열리는 창 목록 오른쪽에서 “Mandelbrot’ 선택
- Open 클릭 (원래의 “Newton”과 교체 되었다)
※참고2: (지금까지는 “Outside” Coloring 작업만 하였으나 이제는 “Inside” Coloring 작업을 할 것이다)
-“Inside” tab 클릭
- Transfer Function 메뉴에서 None 선택
(Transfer Function의 None을 선택하면 Color 연산을 멈추고 Solid Color 효과만 적용된다).
- Solid Color(Black Color) 클릭
- Luminance(명도) 값이 255가 되도록 Slider를 Drag 한다.
(그러면 Mandelbrot의 Black 영역이 White로 바뀐다).

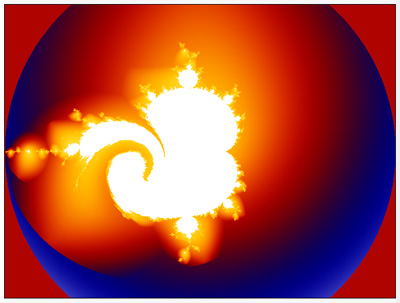
⑮ (White 영역에 Frame 만들기)
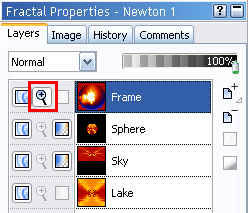
“Layer” tab- 상단 “Frame” Layer의 “Editable” 아이콘 Shift+클릭 (그러면 Photoshop에서처럼 아래 다른 Layer들이 잠금 장치가 되어 작업에 영향을 받지 않는다.) 
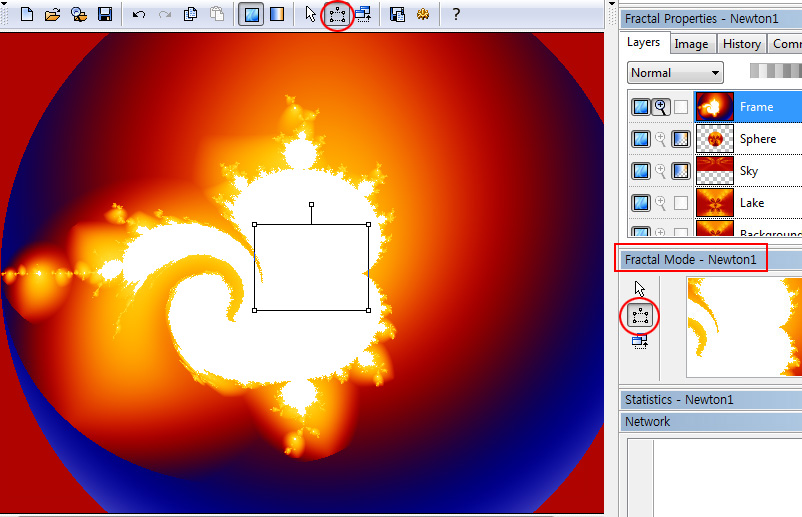
Fractal 메뉴- Fractal Mode 에서 Select Mode 선택(또는 Tool Bar의 “Select Mode” Button 클릭)
“Select” box의 조절 점을 Drag하여 White 영역에 맞게 축소한다.

Fractal 메뉴- “Zoom in” 선택 또는 선택화면 더블클릭 (그 결과 “Frame” Layer 전체가 White 영역으로 되었다.)
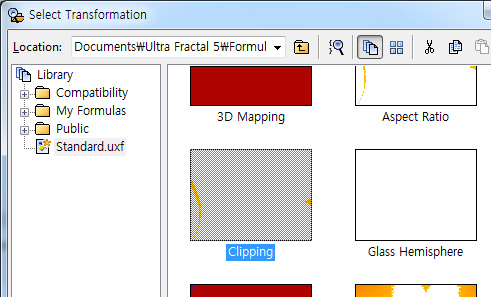
“Mapping” tab- “Add” button 클릭- 열리는 창의 우측 목록에서 “Clipping” 선택

- “Location” tab- “Center(Re) or (Im)” 변수 입력 칸을 우측 마우스 클릭-메뉴에서 “Copy Complex Value’ 선택
-“Mapping” tab- “Clipping Center” 변수 칸을 우측 마우스 클릭- “Paste Complex Value” 선택
- “Mapping” tab- “Region” 변수 값을 “Inside”로 변경
(이것은 Inside를 잘라내는 명령이다. 그 결과 Image가 어둡게 되었다.)
(Frame의 가로 폭을 조절하기 위해)
“Mapping” tab- Right Edge” 변수 값 입력 칸을 우측 마우스 클릭- Eyedropper 선택- Image의 오른쪽 변 가까이를 마우스 클릭- Frame 폭이 마음에 들 때까지 반복 클릭 한다.
(밑의 Layer Image를 보기)
“Mapping” tab- Solid Color 색 판을 클릭- Opacity 값= 0
(Frame 과 image의 색상을 조화시키기)
“Inside” tab- “Solid Color” 색 판을 우측 마우스 클릭- 메뉴에서Eyedropper 선택 - Image 위를 마우스 Drag하면서 만족할 만한 색상이 되면 클릭
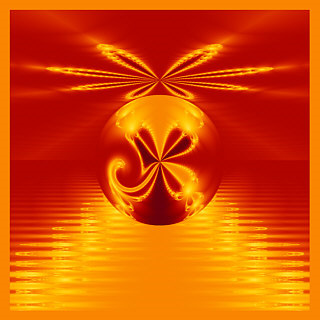
그 결과 Image는 다음과 같이 되었다.

####참고####
# Image 저장, 출력하기
저장: File- Save (Newton World)
File- Save Parameters (Newton World)
출력: File- Export Image
Name= Newton World
Type= jpg
Quality= 95
#참고: 평가 판으로 출력된 것은 Trial Version 경고 표시.
- 계속-
Facebook 댓글
21
2015-Dec
Fractal Body 만드는 과정1. 아포피시스로 프랙탈 이미지 만들기

2. 몸 사진 찍기

3. 프랙탈 이미지와 몸 합성하기

4. 완성

4가지 단계를 거쳐 Fractal Body(프랙탈 몸)이 탄생 하였습니다.

Facebook 댓글